티스토리 뷰
반응형
오늘 한 일
- 인프런 <Vue.js 완벽가이드> 강의를 [라우터 기본] 파트까지해서 전체의 20%정도 들었다.
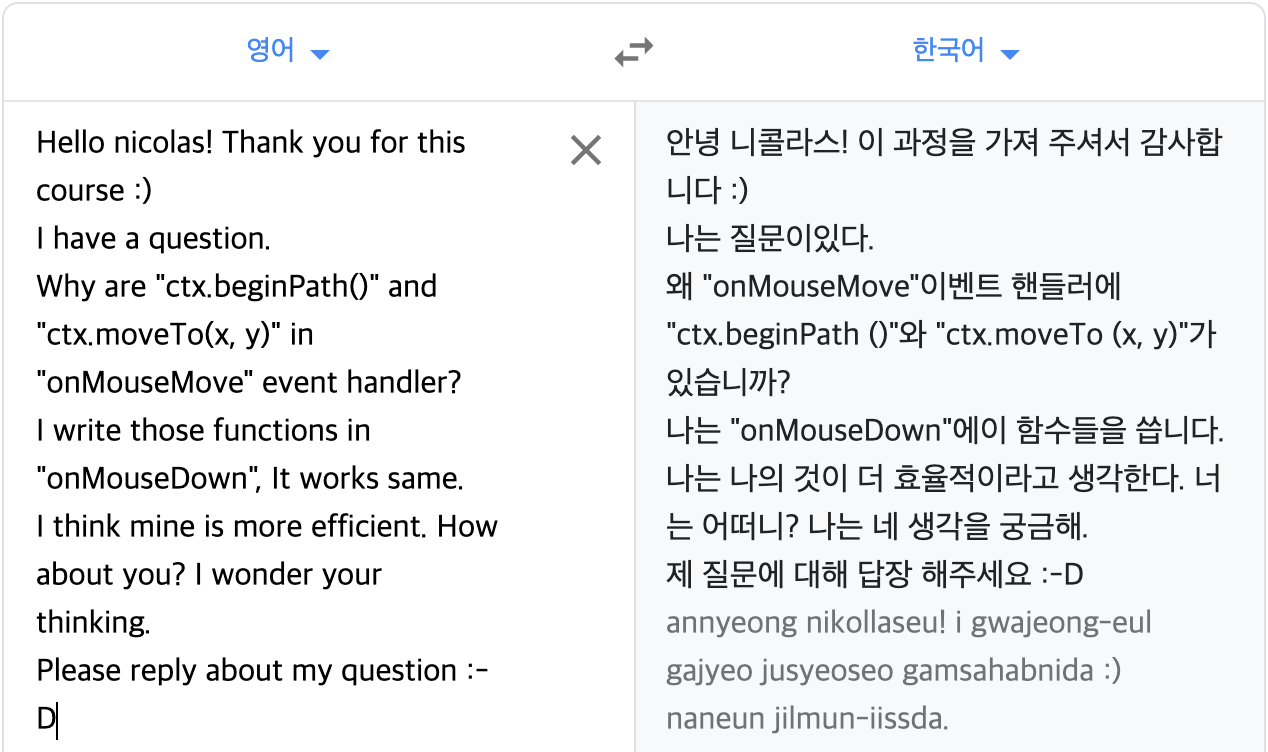
- 3일전, 노마드코더 <바닐라 JS로 게임 만들기> 강의 [2.2 Recap!]에 남긴 질문에 아직 답변이 없어서 한글이라 질문 해석이 안되는건가 해서 영어로 바꿔서 질문 올렸다.

공부 내용
- Vue CLI를 사용해 보았다. Vue CLI 2.x 버전과 3.x 버전은 다른점이 많다.
- 2.x 버전은 vue init ~ 명령어를 사용하고 3.x 버전은 vue create 명령어를 사용한다.
- 2.x 버전은 Webpack 설정 파일이 노출되어 있고 3.x 버전은 숨겨져 있다.
- 2.x 버전은 node_modules를 설치하기 위해 한번 더 명령어를 입력해야 하고 3.x는 create 명령어 한 번에 모두 내려받는다.
- 2.x 버전은 github에 올라와있는 템플릿을 내려받아 초기화 하는것이고 3.x는 플러그인처럼 자유롭게 다양한 모듈을 쓸 수 있다.
- VS Code에서 사용하는 유용한 플러그인들을 설치하고 사용하였다. (vetur, ES Lint, Live Server, Material Icon Theme 등)
- Vue.js에서 제공하는 스타일가이드 및 코딩컨벤션이 있다는 것을 알게 되었다. (시간날 때 읽어보기!)
- ES Lint에서 권고하는 코딩스타일과 그것으로 인해 warning이 뜨는 불편함을 해소하기 위해 설정 끄는 법을 익혔다.
- vue-router 설치부터 routes 파일 설정, router-view로 컴포넌트 표현, router-link로 경로 이동하는 방법 등등... 아주 유용했다.
- axios는 아직 기본이지만 일단 api를 호출하여 데이터를 받아오는것 까지는 무난히 완성했다.
느낀점
리액트 공부할 때도 그랬지만 Vue 역시 버전이 빠르게 변화하고 있어서 불과 6개월 전 강의인데도 조금씩 차이나는 부분이 보인다. 그래도 작은 차이라서 적당히 처리하고 넘어갈 수 있지만 앞으로 일하면서 혼자 업데이트 상황을 계속 체크하고 공부해야 할 생각을 하니 약간은 막막해졌다. 그래도 어느정도 러닝커브가 올라가면 이 또한 수월해지리라 믿는다.
그리고 라우터 설정이나 api 비동기 처리는 전직장에서 밥먹듯이 해봤던 일이라서 새로 배우는 기술임에도 불구하고 익숙하고 이해하기 쉬웠다. 그러나 아직 Promise나 ES6처럼 문법이나 기본기가 약한 부분 또한 느껴졌다. 이것들을 익히고 완전히 이해하기 위해서는 JS 책 하나를 완독하고 반복해서 읽어야 할 것 같다. 그러나 코딩은 재밌어도 책 읽는건 손에 잘 안잡힌다... 내일은 책을 좀 읽어보도록 해야겠다.
반응형
'TIL' 카테고리의 다른 글
| [TIL] 190725 (0) | 2019.07.26 |
|---|---|
| [TIL] 190724 (0) | 2019.07.25 |
| [TIL] 190722 (0) | 2019.07.23 |
| [TIL] 190718 (0) | 2019.07.19 |
| [TIL] 190717 (0) | 2019.07.18 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 우아한테크러닝
- 프론트엔드
- ReactNative
- EventLoop
- ES6
- chartjs
- js
- vue-router
- til
- typeScript
- Vuex
- vue-meta
- jsconf
- promise
- vue-cli
- asyncawait
- Component
- REACT
- 인프런
- Python
- prerender-spa-plugin
- JavaScript
- axios
- nodejs
- Docker
- 리액트훅
- vue
- vuejs
- frontend
- 상태관리
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
