티스토리 뷰
반응형
전직장에서는 윈도우를 쓰니까 원격접속할때 항상 putty를 써왔다.
지금 회사는 맥을 쓰지만 젠킨스로 배포하니 직접 서버 접속할 일이 없어서 세상 편한것...
그런데 개인공부겸 사고싶은 물건이 있어서 재입고 알람봇을 만들다가 맥으로 서버에 접속할 일이 생겼다.
그래서 예전에 구글 블로그에 포스팅 해두었던 자료를 재탕!!
맥에서는 putty를 받을 필요도 없다.
기본 터미널로 바로 연결되는걸~
방법은 아래와 같다.
터미널에서 직접 명령어를 입력해서 연결하는 방법도 있지만
나는 UI를 이용하는게 편하니까 그 방법으로 적어두어야지.
1. 먼저 터미널을 연다.
2. 상단에 셸 > 새로운 원격 연결... 을 누른다.

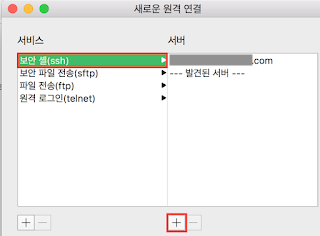
3. 보안 셸(ssh)를 선택하고 아래에 [+] 버튼을 누른다.

4. 다음과 같은 창이 뜨면 [서버 IP 주소] 또는 [도메인 주소]를 입력한다.

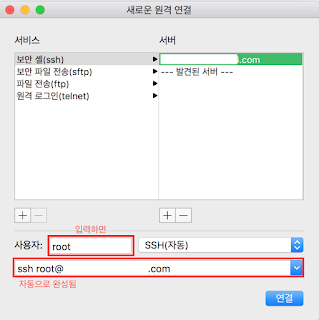
5. 입력 후 승인을 누르면 우측 [서버]란에 입력한 서버가 추가되고
아래 사용자에 사용자명 (예를 들어 root) 을 입력하면 맨 아래 원격 주소지가 자동으로 완성된다.

6. 연결을 누르면 터미널 창에서 해당 연결을 계속할거냐고 묻는데 [yes]를 입력하고,
원격 접속 패스워드를 입력하면 연결 성공!

반응형
'개발상식 일반' 카테고리의 다른 글
| 클린코드 스터디 후기 (2) | 2020.11.02 |
|---|---|
| [Docker] 프론트엔드 프로젝트로 실습하는 도커 스터디 #2 (0) | 2020.05.16 |
| [Docker] 프론트엔드 프로젝트로 실습하는 도커 스터디 #1 (0) | 2020.05.12 |
| [190903] JSConf Korea 2019를 다녀와서... (0) | 2019.09.06 |
| Mac에서 node.js 삭제 후 NVM(Node Version Manager) 설치하기 (vim 사용법 포함) (0) | 2019.08.30 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Python
- axios
- vue-router
- ReactNative
- EventLoop
- vue-cli
- promise
- 인프런
- REACT
- ES6
- til
- frontend
- 리액트훅
- jsconf
- JavaScript
- Docker
- prerender-spa-plugin
- 상태관리
- vue
- vue-meta
- Component
- 우아한테크러닝
- Vuex
- js
- asyncawait
- typeScript
- chartjs
- 프론트엔드
- vuejs
- nodejs
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
