티스토리 뷰
이 글은 Roland씨의 'Deploy vue-cli 3 project to github pages' 포스팅을 번역한 글입니다.
Vue CLI 공식 홈페이지 github pages 배포 방법을 참고하였고, 제가 겪은 경험을 바탕으로 약간의 각색을 하였습니다.
1. 'gh-pages' 라는 이름으로 새로운 로컬 브랜치를 만드세요. (부모 커밋이 없는 브랜치 생성을 위해 --orphan 옵션 사용)
git checkout --orphan gh-pages2. github 저장소로 가서 해당 저장소 이름을 복사하세요. 저장소 이름은 ‘my-project’ 라고 가정하겠습니다.
3. 프로젝트 폴더 root 디렉토리에 'vue.config.js' 라는 이름의 파일을 만드세요.
4. 'vue.config.js' 파일에 다음과 같은 코드를 작성하세요.
module.exports = {
publicPath: 'my-project'
}5. 그 다음 프로젝트 폴더에서 .gitignore 파일을 열어서 '/dist' 라고 쓰여진 라인을 찾아서 주석처리해주세요.
6. 그러고 나서 npm run build 명령어를 입력하고 실행시켜줍니다.
7. 빌드가 끝나면 아래와 같이 git 명령을 실행하는데, 그 전에 .gitignore 파일과 vue.config.js 파일은 커밋하지 않는다는 것을 명심하세요.
git add dist && git commit -m "Initial dist subtree commit"8. dist 폴더를 커밋하고 나면 다음 명령어를 실행하세요. (프로젝트 안에 또다른 프로젝트로 push 하기위해 subtree 사용)
git subtree push --prefix dist origin gh-pages9. 인터넷 브라우저에서 github을 열고 당신의 저장소를 찾으세요. 그 다음 아래 그림처럼 'Settings'를 찾아 클릭하세요.

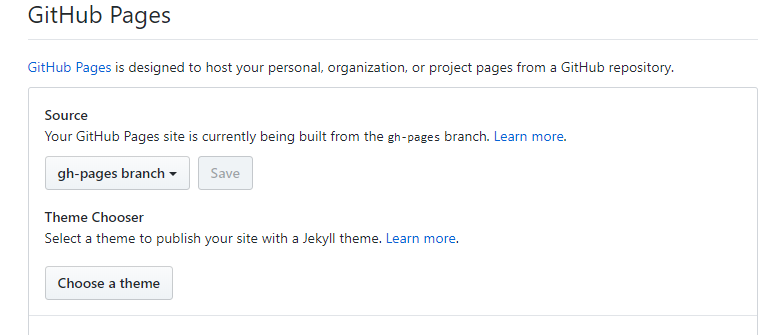
10. 스크롤을 내려서 GitHub Pages를 찾으세요. 그리고 아래 그림처럼 Source부분에 'gh-pages branch'를 선택하고 저장하세요. (선택하면 자동 저장되면서 새로고침됨.)

11. 그리고 몇 분 기다려야 합니다. 모든것이 잘 완료되면 아래와 같은 메세지를 볼 수 있습니다. 일반적으로 모든 프로세스가 완료되기까지 8-10분 정도 걸립니다.

이것으로 끝입니다!
(추가)
저의 경우 배포 후에도 수정을 반복적으로 했는데, master브랜치에서 수정하고 gh-pages로 push하면 계속 에러가 났습니다.
아마 원격 저장소에 있는 gh-pages 브랜치와 로컬 저장소에 있는 gh-pages 브랜치의 히스토리가 맞지 않아서(?) 생기는 에러 같은데, 원격 저장소의 gh-pages를 삭제하고 다시 위의 빌드 절차를 반복하면 에러가 나지 않고 몇 분 후에 수정된 페이지를 볼 수 있습니다.
이 방식이 올바른 방식이 아닌거 같긴하지만, 일단 배포는 잘 되니 해당 방식을 사용하고 있습니다. 저처럼 수정이 필요하고 급하신(!) 분들은 이렇게나마 해결하시면 될 것 같지만 혹시라도 해결 방법이나 원리를 아시는 분은 알려주시면 감사하겠습니다 :)
(추가 수정)
두번째 배포 명령 실행부터 에러가 나는 부분을 패캠 수업시간에 보조강사님이신 진유림님께 물어보고 정확한 답변을 얻었습니다.
다음 명령어를 사용하세요.
git push origin `git subtree split --prefix dist master`:gh-pages --force'프론트엔드' 카테고리의 다른 글
| Chart.js 라벨 짤릴 경우 (1) | 2019.08.30 |
|---|---|
| js ajax 크로스도메인 요청 에러 (CORS) Access to XMLHttpRequest at from origin has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. (0) | 2019.08.30 |
| [Vuex] mapState, mapGetters 그리고 computed의 역할이 혼란스러워요 (0) | 2019.08.02 |
| JavaScript Engine 작동방식 (2) | 2019.07.17 |
| 프론트엔드 개발자 취업 준비 하기 (0) | 2019.07.16 |
- Total
- Today
- Yesterday
- 인프런
- 우아한테크러닝
- vue-router
- js
- nodejs
- 리액트훅
- REACT
- asyncawait
- JavaScript
- vue
- vue-cli
- prerender-spa-plugin
- chartjs
- typeScript
- vue-meta
- Component
- EventLoop
- jsconf
- promise
- ReactNative
- Vuex
- ES6
- Python
- til
- 프론트엔드
- axios
- Docker
- frontend
- 상태관리
- vuejs
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
